
Starting a Sidebar in Google Apps Script
Starting a sidebar takes one HTML file, and a script file containing just two Apps Script functions.
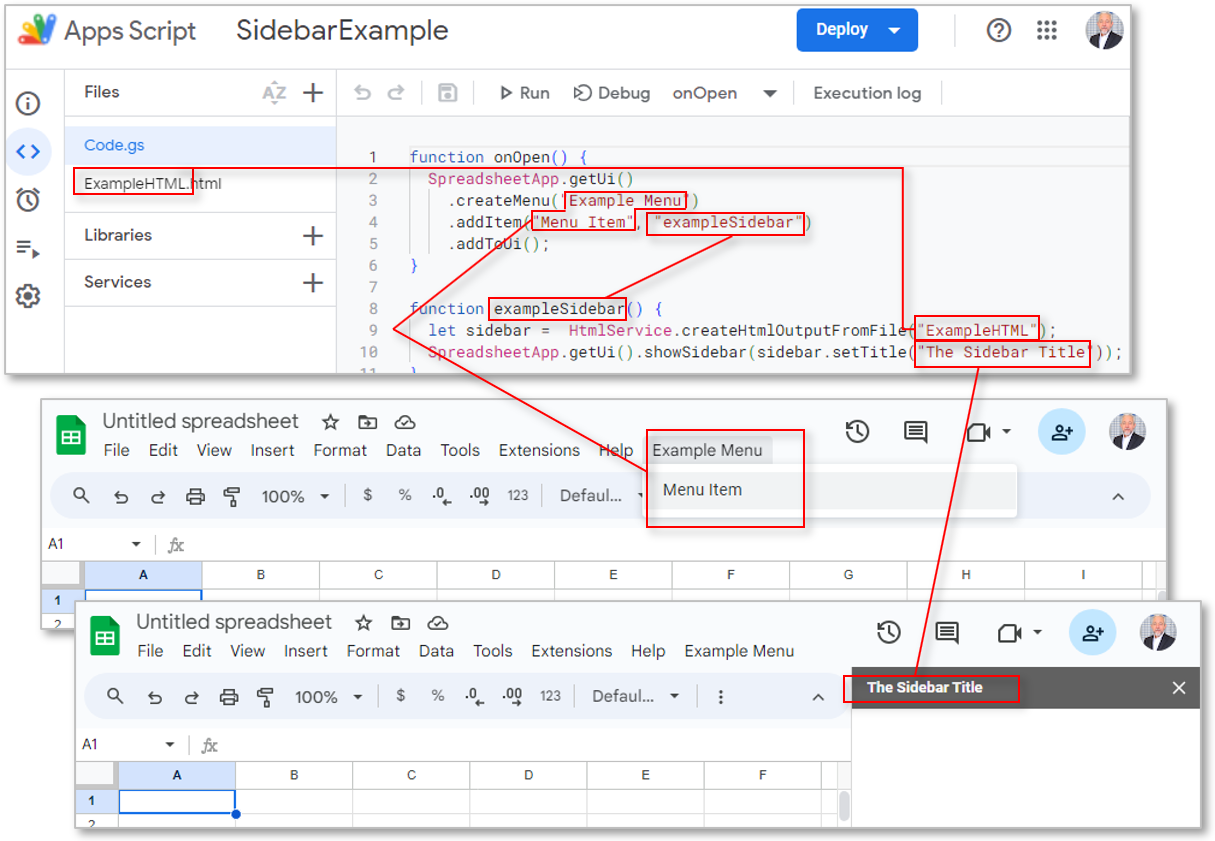
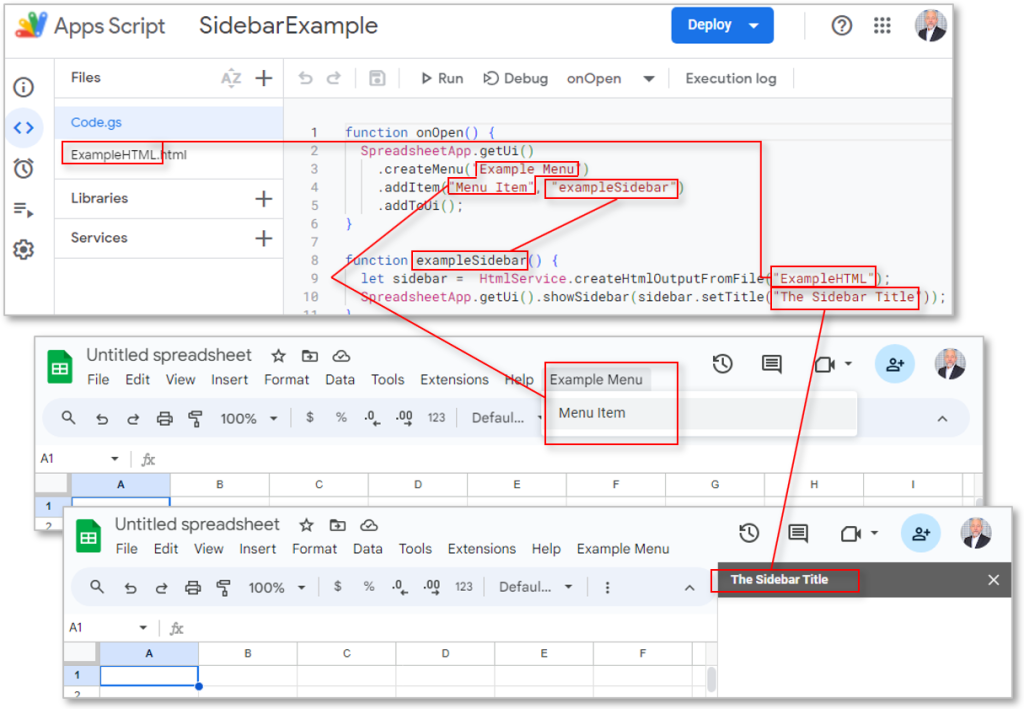
[caption id=“attachment_715” align=“alignnone” width=“1024”] Starting an Apps Script Sidebar[/caption]
Starting an Apps Script Sidebar[/caption]
The Apps Script functions:
function onOpen() {
SpreadsheetApp.getUi()
.createMenu("Example Menu")
.addItem("Menu Item", "exampleSidebar")
.addToUi();
}
function exampleSidebar() {
let sidebar = HtmlService.createHtmlOutputFromFile("ExampleHTML");
SpreadsheetApp.getUi().showSidebar(sidebar.setTitle("The Sidebar Title"));
}
The HTML file (exampleHTML.html):
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
</body>
</html>